User Interface
19.09.2023, 08:00 Uhr
Mit fluider Software in die Arbeit eintauchen
Kommunikations- und Kollaborationssoftware sind nur ein Zwischenschritt auf dem Weg zu einem attraktiven und effizienten digitalen Arbeitsplatz. Fluide Software verspricht, bestehende Probleme bisheriger Ansätze zu lösen. Ein Blick unter die Motorhaube der Technologie.
Kollaborations- und Kommunikationssoftware ist aus dem Arbeitsalltag der meisten Menschen nicht mehr wegzudenken. Die hilfreichen Anwendungen erleichtern die Planung, beschleunigen Absprachen in Teams und steigern die Effizienz der Arbeitsprozesse. Gerade der Siegeszug hybrider Arbeitsmodelle hat ihnen zu großer Popularität verholfen und eine neue Generation von Collaboration-Tools hervorgebracht. Der anhaltende Trend ist, möglichst viele verschiedene Funktionen über eine zentrale Plattform bereitzustellen. Doch trotz all der Vorteile, die diese extreme Funktionsvielfalt mit sich bringt, haben die meisten Kollaborations-Tools ein gemeinsames Problem: die Anpassbarkeit der Plattform.
Natürlich ist es für Unternehmen von Vorteil, wenn ihre Kollaborations- und Kommunikationssoftware viele Funktionen bietet. Dadurch stehen die UI/UX-Designer der verschiedenen Hersteller allerdings vor der nicht zu bewältigenden Herausforderung, diese Vielfalt in einer Benutzeroberfläche abzubilden. Das User Interface aufgeräumt und für alle Mitarbeitenden gleichermaßen praktikabel zu gestalten, ist mit herkömmlichen Methoden kaum realisierbar: Spezielle Funktionsmodule, die für die Buchhaltung von Interesse sind, haben für Entwickler nur periphere Bedeutung.
Der Trade-off beginnt also bereits bei der Benutzeroberfläche, die sich in den meisten Fällen auf allgemeine Funktionen für die Kommunikation konzentriert. Spezifischere Informationen und Module verstecken sich dann in Bereichen der Anwendung, die nur über das Kontextmenü aufzufinden sind.
Und auch der Traffic ist ein Problemfaktor aktueller Kollaborationssoftware: Da die verschiedenen integrierten Funktionsmodule auf allen Clients laufen, benötigen sie auch die entsprechenden Daten von zentraler Stelle – also vom Server oder aus der Cloud. Darunter kann die Arbeit von Nutzern mit schwacher Internetverbindung leiden.
Probleme lösen mit dem Fluid-Prinzip
Eine Lösung dieser Probleme verspricht fluide Software. Der Begriff „fluid“, also „flüssig“, bezeichnet ein Funktionsprinzip für Collaboration-Tools, das es den Nutzern erlaubt, ihre Anwendung bis ins kleinste Detail zu individualisieren.
Die Benutzeroberfläche ist in fluiden Softwareplattformen wie VNCfluid also nicht wie bei herkömmlichen, starren Applikationen in Stein gemeißelt. Stattdessen füllen Nutzer ihren digitalen Workspace ganz nach persönlichen Präferenzen mit Funktionsmodulen („Dashlets“).
Ein Dashlet kann grundsätzlich alles sein: Vom Chatfenster über einen Social-Media-Stream bis hin zu einem Graphen, der über die Prozessorauslastung informiert. Auch die Bedienelemente der fluiden Software können User flexibel anordnen, sodass der Anpassbarkeit kaum Grenzen gesetzt sind. Ändern sich die Arbeitsbedingungen, zum Beispiel weil ein neues Projekt startet, für das der User andere Set Dashlets oder Funktionen benötigt, tauscht er sie einfach aus.
Die hohe Anpassbarkeit wirkt sich jedoch nicht nur positiv auf die die individuelle Produktivität aus, sondern auch auf die Mitarbeiterzufriedenheit: Jeder kennt den Ärger, wenn der Zugriff auf wichtige Informationen nur über Umwege erlangt werden kann oder Funktionen nicht auffindbar sind. Auch über die persönliche Ebene hinaus steigert fluide Software die Effizienz, indem alle Teammitglieder die für ihre Zusammenarbeit notwendigen Module – etwa für ein Ticketsystem – fest in ihrem jeweiligen Dashboard verankern.
Auf Unternehmensebene ermöglicht die Anpassbarkeit fluider Plattformen wie VNCfluid ein einheitliches „Look and Feel“, das sich ganz am jeweiligen Corporate Design orientiert. Überdies können sie unter Umständen sogar beim Recruitment helfen, denn gerade für junge Bewerberinnen und Bewerber spielt die Qualität des digitalen Arbeitsplatzes zunehmend eine entscheidende Rolle.
Teile und herrsche mit RESTful APIs
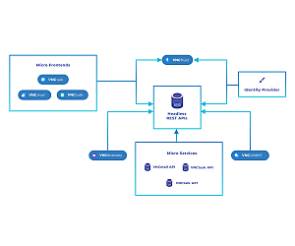
Für den exemplarischen Blick unter die Motorhaube einer fluiden Plattform soll VNClagoon dienen, das auf Open-Source-Software basiert. Hauptmerkmal der Architektur ist die komplette Trennung von Backend und Frontend. Das heißt, dass sämtliche Funktionen, die der User im Frontend verwendet, und alles, was die Plattform an Daten rendert und darstellt, gelangt über RESTful (Representational State Transfer)-APIs dorthin.
Diese Programmierschnittstellen unterstützen die Entkopplung von Frontend und Backend, da sie die Kommunikation zwischen den beiden Ebenen unabhängig von den jeweils verwendeten Technologien und Programmiersprachen ermöglichen. Zudem sind sie aufgrund ihrer Zustandslosigkeit sehr gut skalierbar, denn sie enthalten alle Informationen, die Server und Client für die Kommunikation benötigen.
RESTful APIs lösen zudem ein ganz entscheidendes Problem für Unternehmen, bei denen Legacy-Software im Einsatz ist, die es nicht austauschen kann: Da die Schnittstellen quasi mit jedem Protokoll nutzbar sind, können versierte Entwickler auch nahezu jede Anwendung in die fluide Plattform integrieren.
Standardmäßig basieren RESTful APIs allerdings auf den Web-Protokollen HTTP und HTTPS. Für die Erstellung, die Verwaltung und Dokumentation der verfügbaren APIs verwendet VNClagoon das Open-Source-Tool Swagger. Schreibt ein Entwickler eine neue RESTful API für ein Funktionsmodul oder eine externe Anwendung und definiert sie gemäß der OpenAPI-Spezifizierung, fügt Swagger sie automatisch der Schnittstellenbibliothek von VNClagoon hinzu. Wie ein Aufruf via RESTful API des Backends aussieht, zeigt das folgende Code-Listing exemplarisch:
app.module.ts
import { Module } from '@nestjs/common';
import { AppController } from './app.controller';
import { ConfigModule, ConfigService } from '@nestjs/config';
import { ClientProxyFactory, Transport } from '@nestjs/microservices';
@Module({
imports: [ConfigModule.forRoot()],
controllers: [AppController],
providers: [{
provide: 'VNC_SERVICE',
inject: [ConfigService],
useFactory: (configService: ConfigService) => {
return ClientProxyFactory.create({
transport: Transport.TCP,
options: {
host: configService.get('VNC_SERVICE_HOST'),
port: configService.get('VNC_SERVICE_PORT')
}
})
}
}],
})
export class AppModule {}
main.ts
import { NestFactory } from '@nestjs/core';
import { AppModule } from './app.module';
import { MicroserviceOptions, Transport } from '@nestjs/microservices';
async function bootstrap() {
const app = await NestFactory.createMicroservice<MicroserviceOptions>(AppModule,{
transport: Transport.TCP,
options: {
port: 3000
}
});
await app.listen();
}
bootstrap();
Für die Erweiterung der fluiden Plattform um ein neues Modul gibt es zwei Workflows, die beide denkbar einfach sind. Welcher der richtige ist, hängt davon ab, ob die Funktionalität im Backend bereits vorhanden ist. Ist sie das, muss der Frontend-Entwickler lediglich das User Interface der Komponente erstellen und via RESTful API aus der Schnittstellenbibliothek mit dem Backend verknüpfen. Gibt es die gewünschte Funktion noch nicht, muss der Backend-Entwickler das Programm zunächst schreiben. Sobald dieser Arbeitsschritt erledigt ist, erstellt er mit Swagger eine entsprechende RESTful API, die die Funktionsaufrufe beschreibt. Darauf aufbauend kann der Frontend-Entwickler dann die entsprechende Benutzeroberfläche des Moduls erstellen, das sich am Ende nahtlos in die fluide Plattform einbetten lässt.
Flink vom Backend ins Frontend mit Apache Solr
Welche Programmiersprachen die Backend-Entwickler für die Funktionsmodule und Anwendungen verwenden, ist fast egal. Ein VNCfluid Dashlet enthält beispielsweise Daten aus dem VNCtalk Chat-Modul, das auf einem leistungsfähigen XMPP-Server namens Prosody basiert. Die Vielfalt der eingesetzten Technologien ist ein weiterer Grund für die strikte Trennung zwischen Frontend und Backend: Es wäre für Entwickler viel zu aufwendig, eine Vielzahl an völlig unterschiedlichen Programmiersprachen zu lernen, nur um eine fluide Plattform zu betreiben.
Neben den Anwendungen und Funktionsmodulen befinden sich natürlich auch Daten im Backend und in Datenbanken wie PostgreSQL. Um diese in Echtzeit vom Server auf die Bildschirme der Nutzer zu bringen, indiziert VNClagoon sie zunächst mit dem Open-Source-Tool Apache Solr. Die Enterprise-Search-Plattform ist weit verbreitet und bekannt für ihre hohe Performance.
Anstatt die Daten also direkt von der Datenbank oder aus der Fachanwendung abzufragen, erhalten die VNCfluid Dashlets im Frontend ihre Informationen von Solr. Der Vorteil: Die Enterprise-Search-Plattform sortiert die Daten bereits vor und kategorisiert sie, sodass dieser Prozess nicht erst auf dem Endgerät stattfinden muss und für Verzögerungen sorgt.
Schönheit liegt im Auge des Designers mit Angular
Das wichtigste Element für die User ist natürlich das Frontend, denn mit ihm interagieren sie im Alltag. Für die Visualisierung konkurrieren insbesondere zwei JavaScript-Frameworks um die Gunst der User: das von Facebook entwickelte React und die Alternative Angular von Google. VNClagoon nutzt für sein VNCuxf (User Experience Framework) genanntes Frontend sowie die VNCfluid Dashlets die Angular-Technologie. Sie schneidet vor allem in Sachen Skalierbarkeit besser ab und ist „Kubernetes-ready“. Letzteres ist insofern wichtig, da alle Anwendungen als Container mit Kubernetes deployt werden. Angular verfügt zudem über ein sehr umfangreiches Ökosystem an Designelementen und eine riesige Community, die das Open-Source-Framework ständig erweitert.
Da viele Unternehmen ihre fluide Plattform nicht nur auf dem Desktop oder im Browser nutzen wollen, sondern auch auf mobilen Endgeräten wie Smartphones und Tablets, setzt VNClagoon konsequent auf das Framework Apache Cordova. Das ebenfalls quelloffene Framework verpackt JavaScript-Anwendungen (also den Frontend-Teil der fluiden Plattform) in native Container, die neben der Applikation selbst eine WebView-Komponente für ihre Darstellung enthalten. Dadurch kann jedes Endgerät mit gängigen Betriebssystemen wie Windows, MacOS, iOS, Android, Linux oder Solaris die fluide Anwendung ausführen. Dieser Hybrid-Source-Ansatz erspart der Entwicklungsabteilung viel Arbeit, denn so müssen sie nur eine einzige Code-Basis erstellen und warten, anstatt eine für jedes Betriebssystem und für jeden Gerätetyp.
Overhead vermeiden mit Angular Module Federation
Ein großes Problem funktionsreicher Kollaborations- und Kommunikationstools, die Daten in Echtzeit ausliefern, ist der Traffic. Wenn sämtliche Module einer Software als Inlineframe (iframe)-Element angezeigt werden und ständig Daten empfangen und abfragen müssen, wächst der Overhead sehr schnell und belastet die Basis-Systeme. Eine leichtgewichtigere Lösung ist das Plug-in Module Federation für Angular (AMF). AMF macht aus den verschiedenen Dashlets tatsächlich eigenständige kleine Applikationen, die ausschließlich während ihrer Laufzeit Daten erhalten.
Enthält ein fluides Dashboard zum Beispiel acht unterschiedliche Dashlets, der User benötigt aber zu einem bestimmten Zeitpunkt beispielsweise nur den Chat und die Mailfunktion, versorgt AMF nur diese beiden in Echtzeit mit erweiterten Funktionen. Dieses Vorgehen schont die Netzwerkverbindung und die lokalen Ressourcen. Daten werden natürlich dennoch in Echtzeit aktualisiert („sync on push“).
Die fluide Plattform VNClagoon bietet somit mit VNCuxf ein echtes „Micro Frontend“, das nach den gleichen Prinzipien funktioniert, wie die aus dem Backend bekannten Microservices. Wie das Ganze nun im Code aussieht, wenn ein Dashlet wie VNCmail im VNCufx-Frontend alle benötigten Einzelmodule lädt:
{
path: "mail",
canLoad: [AuthGard,]
data: {appName: "VNCMail", sidebar: true, fullwidth: true, path: "/mail"},
loadChildren: () => import ("./mail/mail.module").then(m => m.MailModule)
},
{
path: "preferences",
canLoad: [AuthGard,]
data: {appName: "VNCMail", sidebar: true, fullwidth: true, path: "/preferences"},
loadChildren: () => import ("./preference/preference.module").then(m => m.PreferenceModule)
},
{
path: "briefcase",
canLoad: [AuthGard,]
data: {appName: "VNCBriefcase ", sidebar: true, fullwidth: true, path: "/briefcase "},
loadChildren: () => import ("./briefcase/briefcase.module").then(m => m.BriefcaseModule)
},
{
path: "contacts",
canLoad: [AuthGard,]
data: {appName: "VNCContacts", sidebar: true, fullwidth: true, path: "/mail"},
loadChildren: () => import ("./contacts/contacts.module").then(m => m.ContactsModule)
},
{
path: "task",
canLoad: [AuthGard,]
data: {appName: "VNCMail", sidebar: true, fullwidth: true, path: "/task"},
loadChildren: () => import ("./task/task.module").then(m => m.TaskModule)
},
{
path: "calendar",
canLoad: [AuthGard,]
data: {appName: "VNCMail", sidebar: true, fullwidth: true, path: "/calendar"},
loadChildren: () => import ("./calnder/calender.module").then(m => m.CalendarModule)
},
Vollständige Individualisierbarkeit mit fluiden Plattformen
Die Vielfalt der Technologien für eine fluide Plattform wie VNClagoon erscheint auf den ersten Blick sehr umfangreich und unüberschaubar. Sie ist aber notwendig, um hochperformante Anwendungen zu erstellen, die plattformunabhängig einsetzbar und sprachagnostisch programmierbar sind. Fluide Software bietet dafür das, wovon Unternehmen, User sowie Entwickler schon lange träumen: Eine Software, die auf jeder Ebene vollständig individualisierbar ist.
Der Vorteil von Plattformen, die einerseits auf Open-Source-Technologien basieren und andererseits auch selbst quelloffen verfügbar sind, besteht darin, dass Unternehmen nicht bei „Null“ anfangen müssen. Sie können die bestehende Software-Architektur und das vorhandene Ökosystem implementieren und nach Belieben anpassen. Fluid auf allen Ebenen sozusagen.
Andrea Wörrlein, Geschäftsführerin von VNC in Berlin und Verwaltungsrätin der VNC AG in Zug: „Fluide Plattformen sind der Inbegriff der Anpassbarkeit. Mit ihnen geben Unternehmen ihren Mitarbeitern die Möglichkeit, ihre digitalen Workplaces frei zu gestalten und somit ihre Arbeitsprozesse zu rationalisieren.“