Web
29.02.2024, 10:53 Uhr
React, Angular und Vue.js: Eine Gegenüberstellung von Frontend-Frameworks
Moderne JavaScript-Frameworks sorgen für höchste Effizienz in der Webentwicklung. Doch welches Framework eignet sich für welchen Einsatz?
Die JavaScript-Frameworks React, Angular und Vue.js sind auf verschiedene Anwendungsbereiche ausgelegt. Daher ist es vor dem Projekteinsatz wichtig abzuwägen, welches Framework zum Einsatz kommen soll. Vor dem Einstieg in die technischen Details lohnt es sich, zunächst die Verbreitung dieser Frontend-Frameworks anzusehen, um ein besseres Verständnis für ihre Popularität zu erhalten.
Verbreitung und Popularität: React liegt vorne
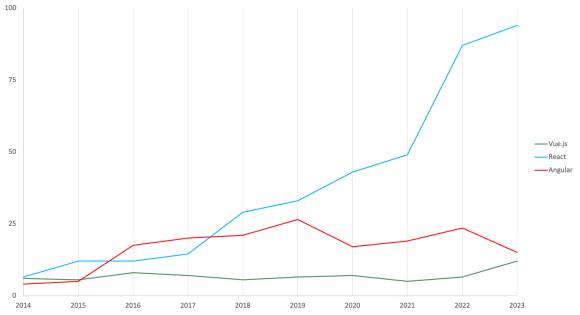
Abgeleitet aus den Angaben von Google Trends über den Zeitraum seit der Entstehung von Vue.js im Jahr 2014 bis Januar 2023 zeichnet sich weltweit eine klare Tendenz ab: Nach weitestgehend kontinuierlicher Steigerung der Verbreitung und dem erhöhten Gebrauch zu Beginn des Jahres 2022, führt React die Liste der meistgenutzten Frontend-Frameworks an. Bis Juli 2019 verhält sich der Anstieg der Popularität Angulars ähnlich zu dem von React. Ab 2020 bis zum aktuellen Zeitpunkt ist Angular ebenfalls oft in Verwendung, bleibt aber auf einem konstant niedrigen Einsatzniveau. Die Beliebtheit von Vue.js erreichte ihr letztes Hoch im Juni 2022, reichte jedoch nicht an diejenige von Angular oder React heran.
Betrachtet man zudem die aktuellen Zahlen aus der Befragung Stack Overflow Insights, bestätigt sich diese Erkenntnis. Im Jahr 2022 erfreute sich React an 44,31 Prozent, Angular an 23,06 Prozent und Vue.js an 19,9 Prozent der Nutzer, ausgehend von einer Gesamtmenge von rund 45.000 professionellen Entwicklerinnen und Entwicklern.
Neben den Statistiken zur globalen Verwendung der JavaScript-Frameworks lassen sich einige Unternehmen nennen, die ihre Produkte großflächig auf diese Technologien umgestellt haben. React wird als eigens entwickeltes Framework vom ehemals als Facebook bekannten Social-Media-Konzern Meta verwendet. Das betrifft unter anderem die Meta-Produkte WhatsApp und Instagram. Twitter verwendet ebenfalls React. Das von Google-Entwicklern hervorgebrachte Framework Angular findet Anwendung bei Firmen wie Lego, Zoom und PayPal. Zu den bekannteren Unternehmen, die Vue.js im Einsatz haben, zählen GitLab und Nintendo.
Technische Verfügbarkeit, Support und Sicherheit
Alle drei Frontend-Frameworks stehen als Open-Source-Software auf dem freien Markt zur Verfügung. Doch nicht nur der Zugriff, sondern auch der zukünftige Support eines Frameworks sind für das Abwägen des Einsatzes von Relevanz.
Die Weiterentwicklung und Wartung des Frameworks React ist bis heute durch den Support von Meta gesichert. Daneben findet React großen Zuspruch in der Open-Source-Community. Regelmäßige Updates liefern neue Funktionen, die vor dem Release umfangreich getestet werden. Ein Beispiel aus dem React-Ökosystem ist die standardmäßig vorhandene Cross-Site-Scripting Security Protection (XSS), die durch die Bereitstellung von Data Binding einen hohen Sicherheitsstandard gewährleistet.
Auch Angular, dessen Technologie von einem Team von Google-Entwicklern stammt, liefert integrierte Features wie DOMSanitizer, die Cross-Site-Scripting Security (XSS) Bugs verhindern. Unternehmen bevorzugen tendenziell Projekte mit offiziellem Support, wie React durch Meta oder Angular durch Google. Daher kommt Vue.js, gegründet von Evan You, einem ehemaligen Google-Entwickler, vor allem in kleineren Projekten zum Einsatz. Die Weiterentwicklung von Vue.js, basierend auf einem internationalen Entwicklerteam und dem regen Interesse der Community, lässt sich auf GitHub nachverfolgen, wenngleich neue Versionen derzeit unregelmäßig erscheinen.
Doch nicht nur die Bereitstellung der Struktur und Technik, sondern auch die der Inhalte gilt es im Vergleich der JavaScript-Frameworks zu beachten.
Barrierefreie und plattformübergreifende Darstellung
In Zeiten der Digitalisierung, in der sich zunehmend Bereiche des täglichen Lebens wie zum Beispiel der Handel, Bildung oder das Gesundheitswesen ins Web verlagern, ist die Zugänglichkeit von Websites zur Grundvoraussetzung geworden. Das umfasst zum einen die Accessibility und zum anderen die fehlerfreie Darstellung auf verschiedenen Endgeräten.
Die barrierefreie Interpretation lässt sich mit jedem der Frontend-Frameworks umsetzen. Hierzu gehören viele Aspekte, daher folgt eine kurze Erläuterung am Beispiel der Optimierung für Menschen mit Sehbeeinträchtigung. Dafür lassen sich entweder UI Libraries einbinden – beispielsweise unterstützen Angular Material oder die Komponenten des Frameworks selbst bereits assistive Technologien – oder Standard-HTML-Attribute wie aria-Label einsetzen. Letztere sind vor allem in Vue.js für Endverbraucher mit Screenreadern relevant.
React arbeitet ebenfalls mit der HTML5-Syntax, dennoch sollte man hier berücksichtigen, dass Screenreader diese nur optimal interpretieren können, wenn anstelle leerer <div>-Container React Fragments genutzt werden.
export const Fragment= () => {
return <React.Fragment><p>text</p></React.Fragment>;
};
export const FragmentExampleShort = () => {
// this is the short syntax for React.Fragments
return <><p>text</p></>;
};Listing: Beispiel zur Verwendung von Fragmenten in React
Für die Interpretation auf verschiedenen Endgeräten ist es essenziell, dass die Technologien plattformübergreifend einsetzbar sind. Diese Grundvoraussetzung ist bei allen drei Frameworks erfüllt. Dennoch gibt es Anwendungsfälle, in denen sich die Nutzung eines Frameworks mit einer bestimmten Spezialisierung bewährt hat.
Für Projekte, deren Anwendungsbereich sich auf eine Single-Page Application beschränkt, eignet sich die Verwendung von Angular. Dieses Framework ist für die partielle Aktualisierung einer Seite bei User-Interaktion bekannt. Eine Anwendung als Multi-Page Application ist daher zwar möglich, aber nicht empfehlenswert.
Ist die Entwicklung plattformübergreifend gewünscht, kann die Bereitstellung im Web sowie als Mobile- und Desktopapplikation über React erfolgen. Wenn man sich auf das Entwickeln eines kleinen Projekts mit möglichst hoher Performance konzentriert, kommt Vue.js zum Erstellen progressiver Web-Apps am ehesten in Frage.
Performance von Vue überholt React und Angular
Performance ist ein wichtiger Indikator einer guten User Experience (UX) einer Website. Diese kennzeichnet sich durch kurze Ladezeiten und schnelle Userinteraktion. Um sie zu gewährleisten, nutzen sowohl React als auch Vue.js das virtuelle Document-Object-Model (DOM). So lassen sich Applikationen beliebiger Größe bei partiellen Änderungen des Inhalts schnell rendern.
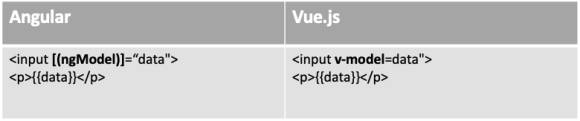
Vue.js vereint diese Technologie mit dem Prinzip des bidirektionalen Data Binding, das auch Angular für den Einsatz von Inhalten verwendet, die nur bei Veränderung der View aktualisiert werden. Der Ladeprozess ist hierbei zwar langsamer, das bidirektionale Data Binding bietet jedoch den Vorteil der Synchronisation von View und Datenmodell in einer automatisierten und fehlerunanfälligen Weise, ohne weiteren Ausbau zusätzlicher Logik.
Darstellung zum bidirektionalem Databinding in Angular und Vue.js: Angular bietet eine Direktive „NgModel“ für die Synchronisierung der Eingabe innerhalb des Inputfields „data“ mit der Ausgabe innerhalb des p-Tags. Vue.js nutzt dazu die Direktive „v-model“, analog zu „NgModel“ in Angular.
Quelle: Autorin
Ein weiterer Aspekt, der die Performance beeinflusst, ist die Framework-Größe, die der folgende Abschnitt in der Größenangabe "gezippt und minifiziert" vergleicht.
Durch viele vorinstallierte Features ist Angular 2 mit etwa 111 KB im Vergleich zu React und Vue.js das Schwergewicht in der Kategorie Frontend Frameworks.
React versteht sich ebenfalls als umfangreiche Library, die sich zusätzlich nach Bedarf ergänzen lässt, beispielsweise durch eine beliebige React UI Library wie "React Boostrap" oder auch State Manager wie Redux oder MobX. Basierend auf React 16.2.0 und react-dom beträgt die Größe des Frameworks ungefähr 32 KB, was es damit deutlich leichtgewichtiger als Angular macht.
In Anbetracht dessen, dass Vue.js sich je nach Anwendungszweck skalieren lässt, ist die Performance dieses etwa 23 KB (Version 2.6.10) großen Frontend-Frameworks am schnellsten. Basisfunktionen wie State Management sind bereits enthalten und weitere Features lassen sich nach Bedarf ergänzen, was die Bundle-Größe möglichst gering hält.
SEO-Optimierung
Das Entwickeln basierend auf modernen Frontend-Frameworks vereint mittlerweile sowohl das effiziente Rendern von vereinfachtem JavaScript als auch die Optimierungsmöglichkeit für Search Engine Optimization (SEO). Ein möglicher Ansatz für die SEO-Optimierung ist das Erstellen einer isomorphen Applikation. Das bedeutet im JavaScript-Kontext das Kombinieren von clientseitigem und serverseitigem Rendering.
Beispiele für Open-Source-Packages, die Server-side Rendering bereitstellen, sind Next.js für React, Nest.js für Angular und Nuxt.js für Vue.js. Diese können als Dependency im jeweiligen Frontend-Framework eingebunden werden. Hierdurch ergibt sich der Vorteil, dass Content zum Zeitpunkt der Nutzeranfrage vorgerendert wird und somit alle Inhalte, auch dynamische, als Ganzes an den Client ausgeliefert werden. Suchmaschinen-Crawler können somit die gesamte Seite erfassen.
export default function Page({ data }) {
// Render data...
}
// This gets called on every request
export async function getServerSideProps() {
// Fetch data from external API
const res = await fetch(`https://.../data`)
const data = await res.json()
// Pass data to the page via props
return { props: { data } }
}Listing: Beispiel zur Verwendung von Server-side Rendering in React (Quelle: Dokumentation Next.js)
Als sehr umfangreiche Library bietet React im Gegensatz zu Vue.js im Bereich SEO eine bessere Grundvoraussetzung. In Vue.js ist es nötig, Module wie vue-meta oder vue-router nachzuladen. Das durch diese Module gebotene Meta-Tag-Management, das zum schnelleren Indexieren führt, ist in React bereits vorhanden. Seit Version 11 stellt Angular zwar SEO-freundliche Features bereit, ist jedoch durch die Ladegeschwindigkeit eingeschränkt.
Kombinationsmöglichkeiten mit anderen Frameworks
Die moderne Frontend-Entwicklung schließt mittlerweile einige Möglichkeiten ein, um das Entwickeln selbst angenehmer und produktiver zu gestalten. Neben der Erweiterung zur SEO-Optimierung lassen sich weitere JavaScript-Libraries oder CSS-Frameworks integrieren. Dazu zählen Framework-übergreifende CSS-Frameworks wie Bootstrap und Tailwind CSS sowie Framework-spezifische CSS-Frameworks. Zudem lassen sich Komponenten-Libraries zur Bereitstellung des Designs, einer Dokumentation und Funktionen der Komponenten innerhalb eines Projekts nutzen, wie beispielsweise Storybook.
Es gibt nur wenige Barrieren im Hinblick auf die Kombination von React oder Vue.js mit anderen JavaScript-Bibliotheken oder -Projekten. Vue.js gewährt unter anderem die Kombination aus Bibliotheken wie Vite (Build-Tool) oder Vitest (Unit-Testing-Framework) und in sich geschlossene Libraries, zum Beispiel Pinia (Store Library).
React, Angular und Vue.js bieten den Vorteil, dass sie andere Erweiterungen integrieren und ihre modulare Struktur das Einbinden in andere Projekte ermöglicht, etwa in Form von Web Components.
Modularität, Wartbarkeit und Testing
Eines der bekanntesten Merkmale der betrachteten Frameworks ist ihre Modularität. Durch diese gewährleisten alle drei eine gute Wartbarkeit, was die zentrale Pflege der Codebasis im Projekt und somit das Updaten und Überarbeiten der Komponenten erleichtert. Dennoch gibt es Unterschiede im Aufbau.
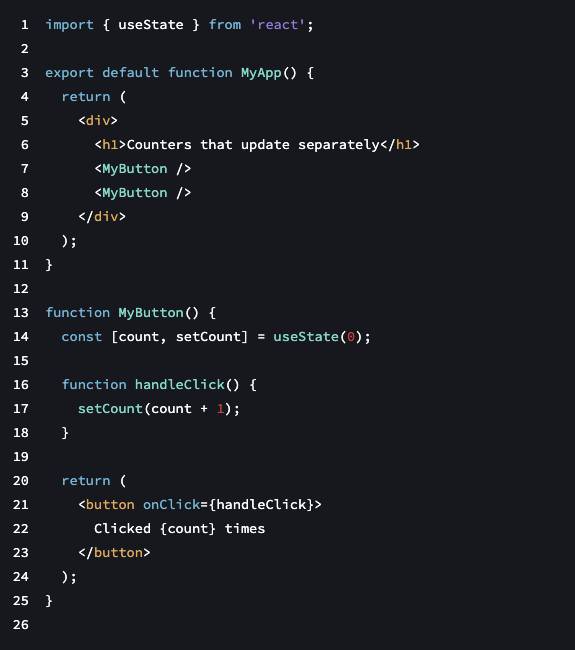
React bietet als komponentenbasierte Library ein hohes Maß an Flexibilität und Anpassungsfähigkeit gemäß der Projektanforderung. Die Komponenten sind verantwortlich für das Bereitstellen des User Interface und der Funktionen. Styles werden standardmäßig ausgelagert. In Vue.js sind User Interface und Funktionen, ähnlich zum Aufbau von React, innerhalb der Module abgebildet, während die Styles gesondert liegen.

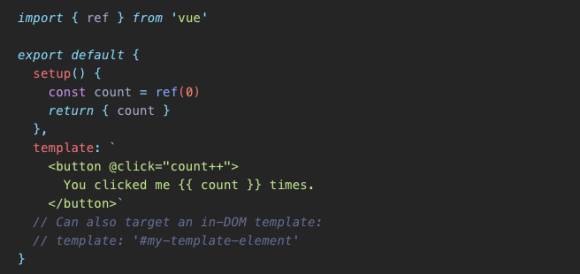
Beispiel zum Aufbau einer React-Komponente
Quelle: https://react.dev/learn
Angular hebt sich hier etwas von diesen Frameworks ab, da Komponenten nach Best Practices gänzlich in Styling, Templates und Funktionen unterteilt sind. Die Module selbst, ähnlich wie die gesamte App, sind in Form einer JavaScript-Datei als Bootstrap und Unterordnern für Konfiguration und View aufgebaut. Das Hinzufügen und Modifizieren des Verhaltens innerhalb der Elemente erfolgt über Direktiven, die in Form von Klassen Zugriff auf das Template erhalten.
@Component({
selector:'app-component-overview',
templateUrl:'./component-overview.component.html',
styleUrls: ['./component-overview.component.css']
})
export class ComponentOverviewComponent {
/* ... */
}Listing: Unterteilung der Komponenten in Styles und Templates im Framework Angular (Quelle: Angular Dokumentation)
Ein weiterer Vorteil der Modularität ist das Testing auf Komponentenebene. Hierzu gehören unter anderem Ende-zu-Ende-Tests, Integrations- und Unit-Tests sowie die Codequalitätssicherung durch Linter. Alle drei Frontend-Frameworks bieten eine Auswahl an Testing-Tools wie etwa Jest für Unit-Tests, die im Frontend das Entwickeln eines störungsfreien User Interface erleichtern.
Lernkurve und Dokumentation
Ein weiteres wichtiges Werkzeug in der Softwareentwicklung ist die Dokumentation. Mit einer aktiven und schnell reagierenden Community sowie der Unterstützung von Meta erhalten die regelmäßigen Updates und Tools für React ausführliche Dokumentationen.
Neue Versionen und Features von Vue.js werden vom Gründer Evan You dokumentiert. Die geringere Popularität von Vue.js weltweit lässt darauf schließen, dass die Entwickler-Community kleiner ist als die der anderen Frontend-Frameworks. Eine sehr detaillierte Dokumentation durch Google und eine große Community sprechen für den Einsatz von Angular.
Doch wie sieht es mit den Grundvoraussetzungen zum Erlernen der JavaScript-Frameworks aus? Generell liegt der Fokus darauf, TypeScript zu verwenden. Daher sollten Entwicklerinnen und Entwickler bei der Nutzung bereits mit diesem JavaScript-Superset vertraut sein. Dennoch unterstützen React, Angular und Vue.js weiterhin ECMAScript 6.
Das Erlernen des Frontend-Frameworks Angular ist aufgrund seiner Komplexität sehr herausfordernd und liefert oftmals mehrere, durch das Framework selbst gegebene Lösungsansätze. Das Projektsetup ist komplex. Für React ist aufgrund der JSX-Syntax der Lernaufwand höher als für Vue.js. Es gilt jedoch als einfacher zu erlernen als Angular. Vue.js basiert auf der einfachen Syntax von HTML und JavaScript: JavaScript-Code, Templates und CSS sind nicht miteinander vermischt.
Grundsätzlich – wie es auch von anderen Technologien in der Software-Entwicklung bekannt ist – erfordert es eine kontinuierliche Fortbildung von Developern, um Projekte auf dem neuesten Stand zu entwickeln.
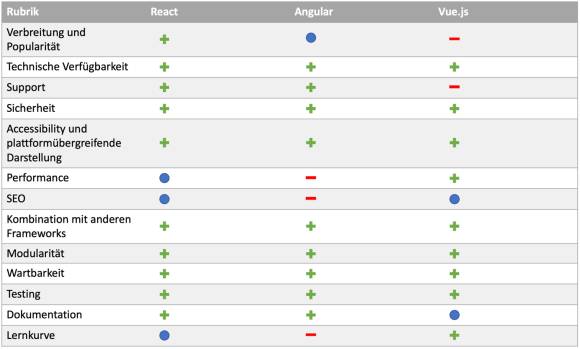
Prioritäten bestimmen die Framework-Wahl
Diese Tabelle zeigt in abstrakter Form, welche Beschaffenheit welches Frontend-Framework bietet. Dabei bedeutet das Symbol "+", dass die Eigenschaft komplett erfüllt ist, ein "o", dass die Eigenschaft erfüllt ist, jedoch nicht optimiert und ein "–", dass das Framework dieser Anforderung nicht gerecht wird.
Quelle: Autorin
Frontend-Frameworks haben sich im Verlauf der letzten Jahre aus guten Gründen etabliert. Welches Framework für welchen Anwendungsfall interessant ist, hängt jedoch von vielen Faktoren ab.
Handelt es sich um ein funktional sehr umfangreiches Projekt, könnten Angular oder React in Frage kommen, da ein hoher Funktionsumfang bereits initial gegeben ist. Liegt der Fokus auf einer hohen Performance, dann ist die Empfehlung Vue.js.
Liegt der Fokus auf hoher Resonanz und Support, könnte React ein guter Kompromiss zwischen Funktionsumfang und Performance darstellen.
Soll ein sehr erfahrenes Entwicklerteam eine Applikation auf Enterprise-Niveau mit vollem Funktionsumfang entwickeln, so wird die Wahl mit hoher Wahrscheinlichkeit auf Angular fallen.
Zur Wahl des Framework ist es somit unabdingbar, die Prioritäten im konkreten Projekt zu beleuchten.

Quelle: Nadine Noack